[SwiftUI] Property Wrapper(@ObservedObject, @StateObject, @Environment) 프로퍼티 래퍼
@ObservedObject
-> Obsevable Object를 구독하며, 모델의 데이터가 변경될 시 View를 무효화하는 PropertyWrapper
View가 인스턴스를 생성하면 View가 삭제되고 다시 그려질 때 인스턴스가 생성된다.
ViewModel을 ObservableObject로 선언하고 ObservedObject를 사용하여 View를 새로 그릴 수 있다.

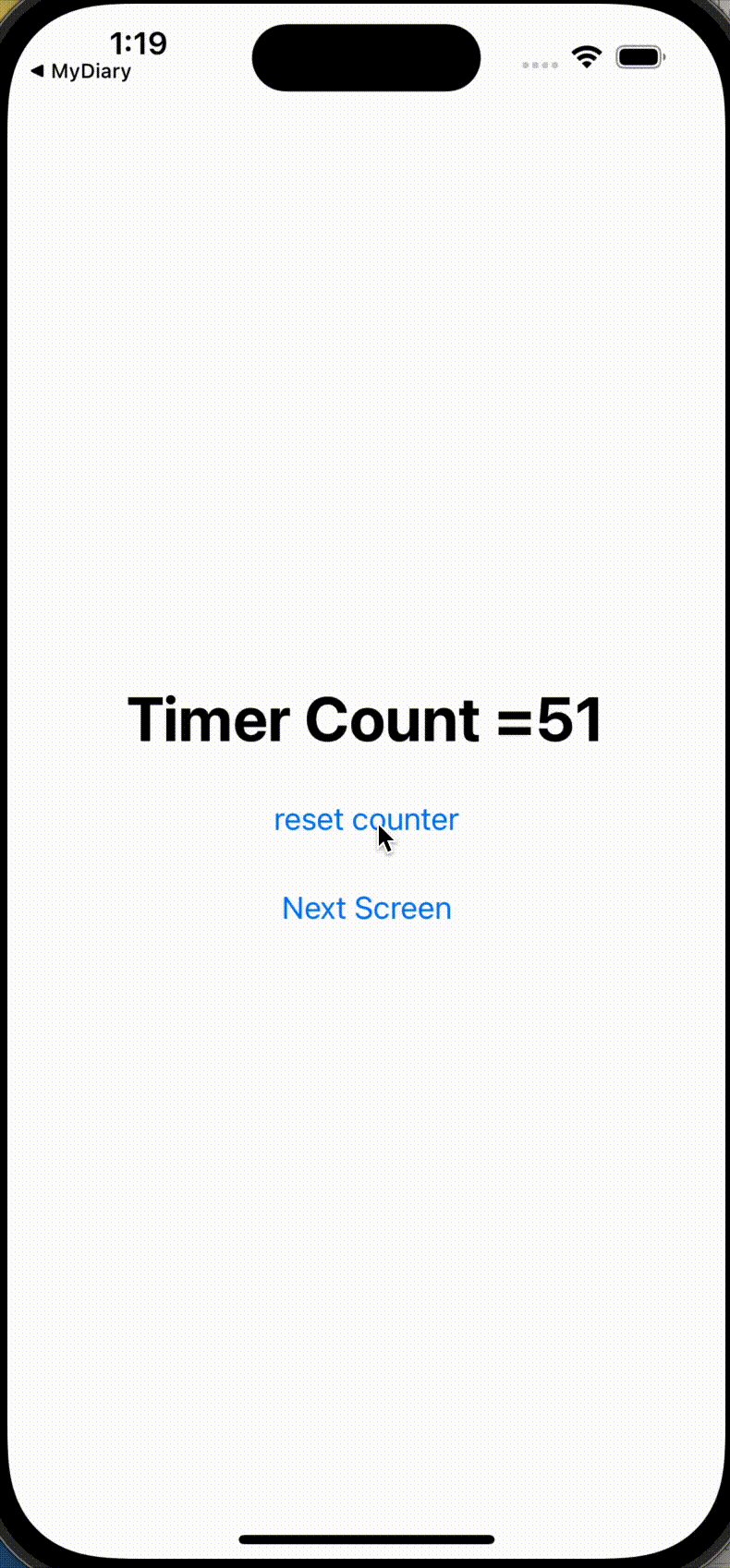
1초씩 증가하는 TimerData를 Observable로 선언해 ObservedObject로 불러와 View를 그려 준다.
여기서 ObervedObject의 특성으로 reset 버튼을 누르면 Timer Count가 초기화 0 -> 인스턴스가 유지되지 않고 초기화 X
-> View를 다시 그린다.
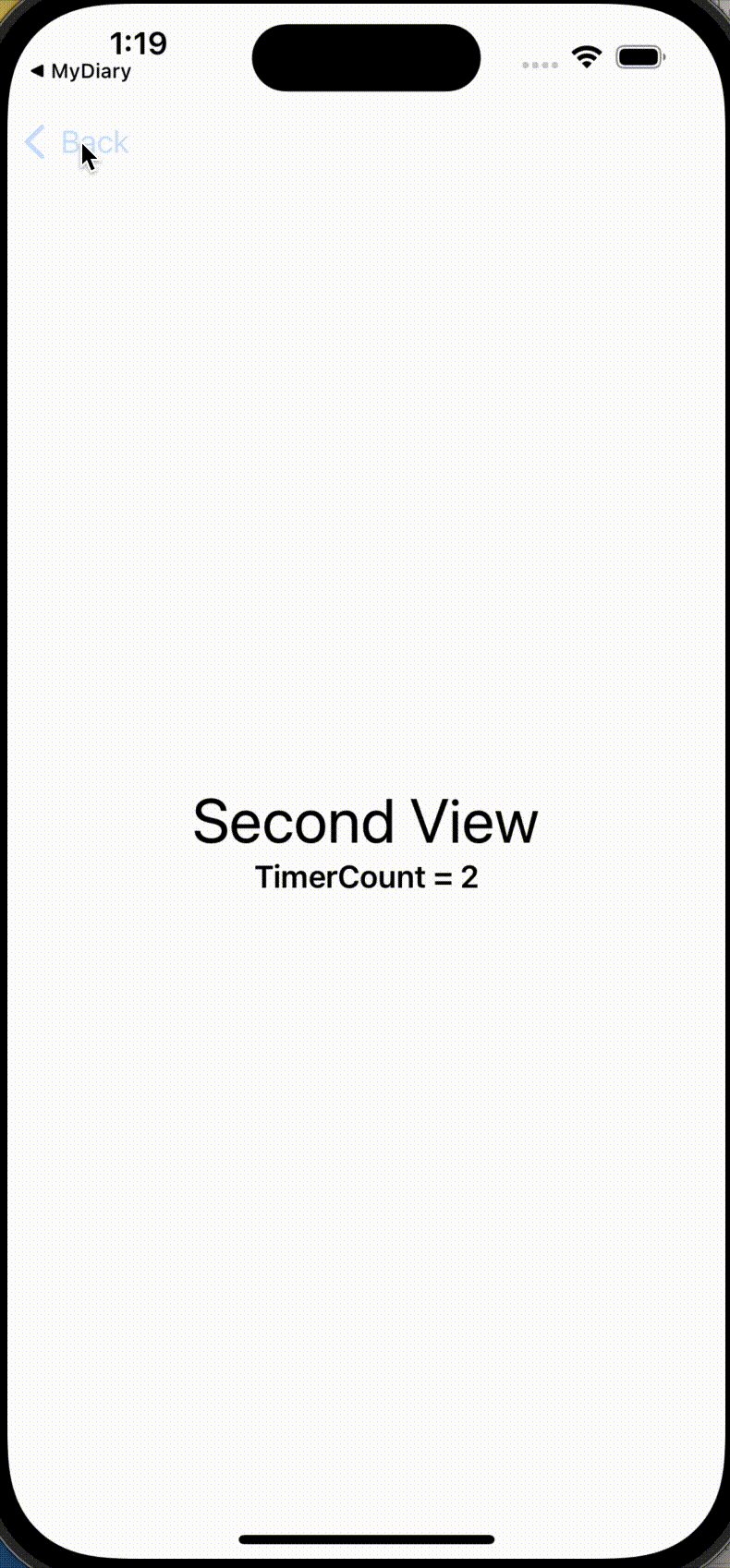
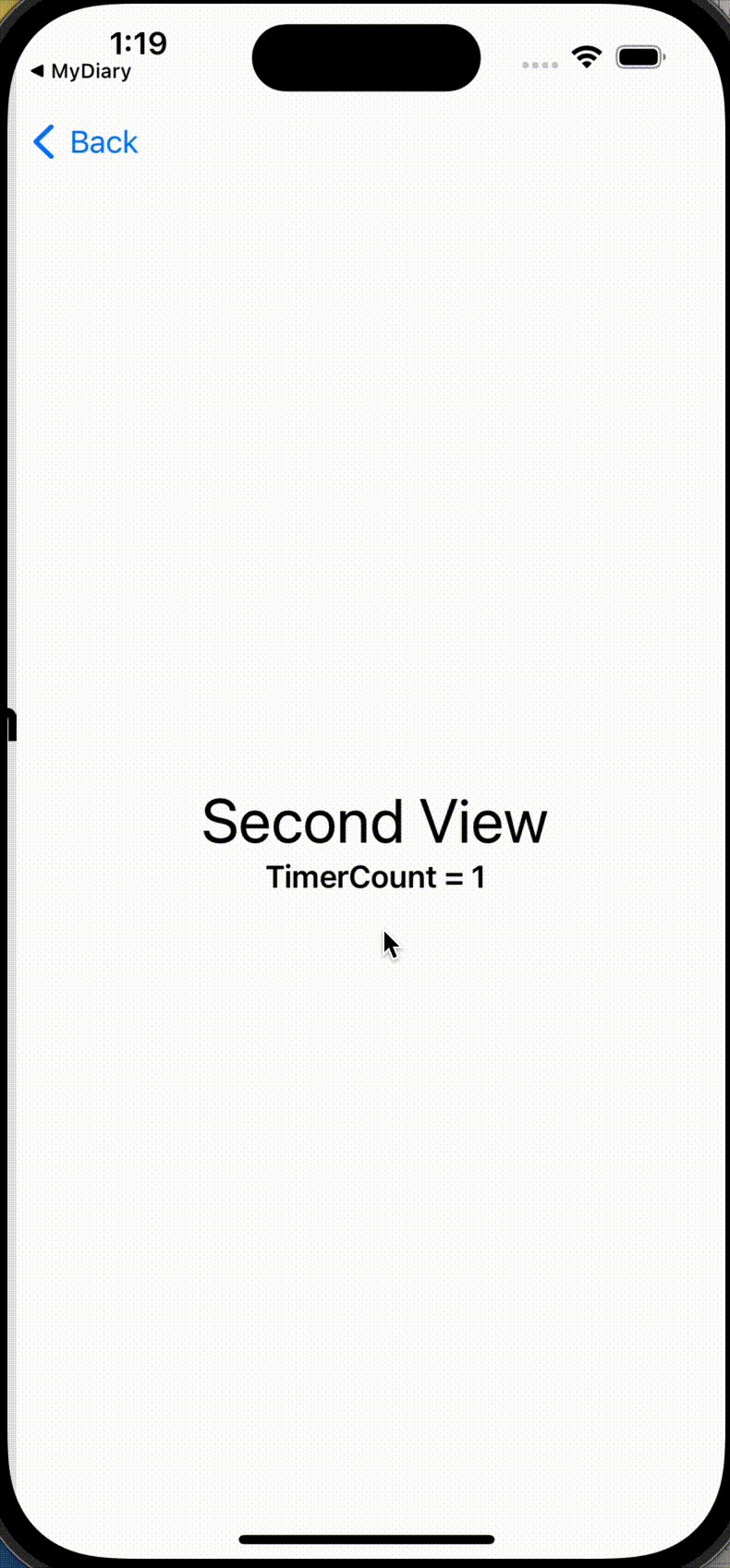
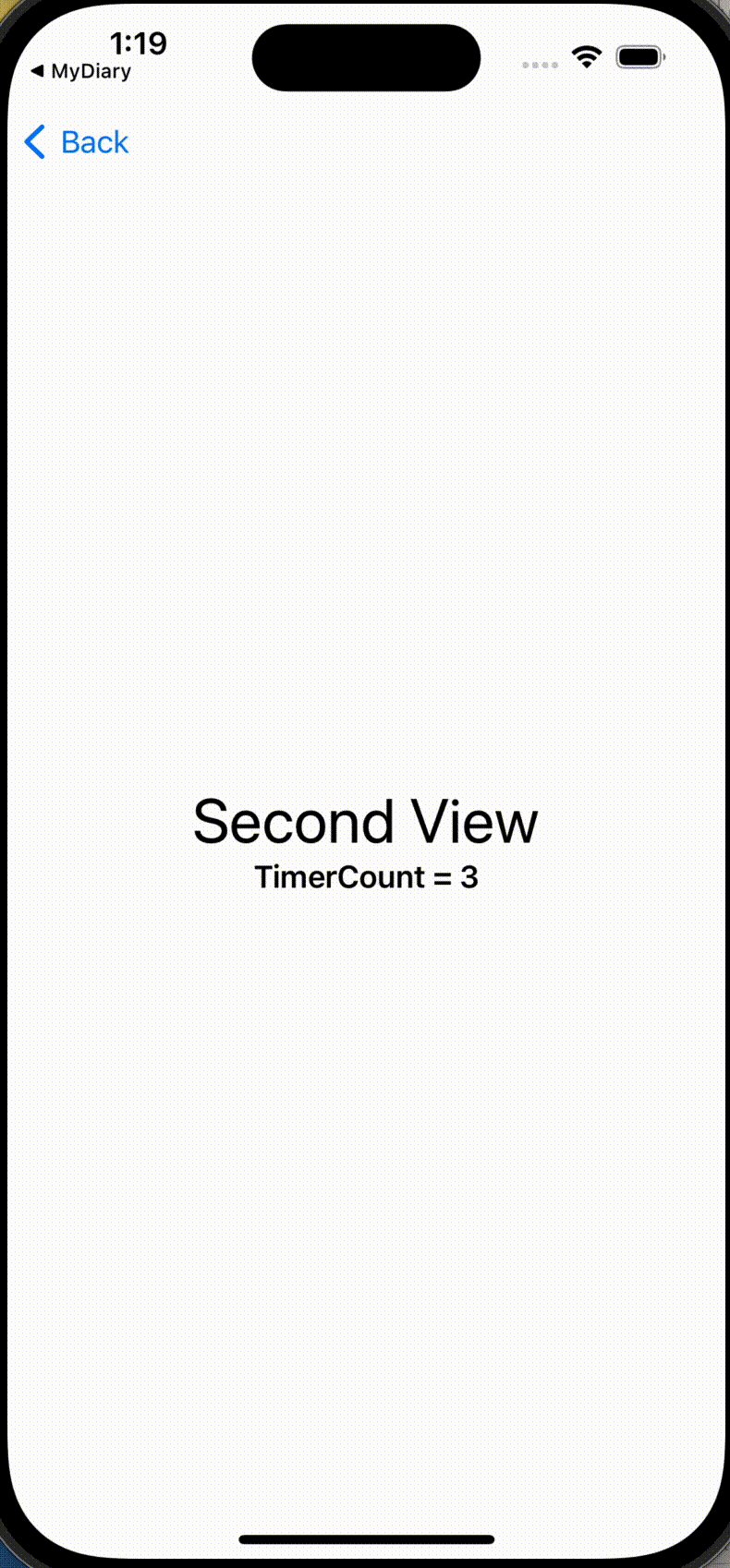
FirstView 에서 reset을 눌러도 SecondView에서 초기화를 원하지 않고 유지를 원하면 StateObject를 사용하면 인스턴스가 유지되고 재사용 된다.
Code:https://github.com/whl0526/SwiftUI/tree/main/PropertyWrapper/ObsevableAndEnvironment
GitHub - whl0526/SwiftUI
Contribute to whl0526/SwiftUI development by creating an account on GitHub.
github.com
@StateObject
ObservableObject를 인스턴스화 시키는 PropertyWrapper
초기화는 딱 한번으로 인스턴스가 생성되며, View를 새로 그리지 않고 ObservableObject에서 데이터 변화가 감지되면 데이터가 있는 부분만 View를 새로 그린다.
StateObject는 이 View의 상위뷰(SuperView)의 상태가 변경되어 다시 그려져야할 때에도, 하위 뷰(SubView)안에 계속 살아남아서 활용된다 -> 따라서 초기화는 딱 한번만 실행될 뿐이다

'초기화' 라는 데이터 변화가 있으면 ObservedObject에서 Count 변수 초기화가 같이 일어나는 것을 볼 수 있다.
StateObject는 View와 생명주기가 다르다는 것으로 View가 새로 생성되더라도 ObservableObject의 인스턴스를 가져가고 데이터 역시 그대로 유지된다.
Code:https://github.com/whl0526/SwiftUI/tree/main/PropertyWrapper/StateObjCounter
GitHub - whl0526/SwiftUI
Contribute to whl0526/SwiftUI development by creating an account on GitHub.
github.com
@EnvironmentObject
Singleton같은 인스턴스라고 볼 수 있으며 앱 전역적으로 사용될 데이터의 집합으로 이뤄진다.
최상위 View에 선언하면 전역변수로 사용할 수 있으며 모든 View가 사용해야하는 상태 var가 필요할 때 유용하다.
같은 기능을 ObservedObject로 구현할 수 있지만 EnvironmentObject로 선언하면 앱의 어떠한 View에서도 데이터가 공유된다는 것이다. Model이 변경되면 EnvironmentObject가 전달되는 곳은 View가 새로 그려 진다.